Using Notepad to Create Web Pages
Contents:
Using Notepad to type HTML pages
Example: Creating a page
Download a photo with "right click"Assignment
Type the Page
View the page
Introduction
Web design is glorified word processing. Web pages are essentially text pages with HTML tags added to indicate formating, graphics, and links.
Vocabulary
- HTML stands for Hypertext Markup Language. It is the page layout language we will be using for our web pages.
- Tag is a command added to a web page that describes formatting. Tags usually come in pairs and have angle brackets around them like this <>. Here's a sample of a a piece of text with bold tags before and after:
<b>hello world</b>If you put this in your web page it will look like this:
hello world
Notice that the bold tags come in pairs, one to start bold and one to end it.List of some HTML tags
Once you understand the idea of HTML tags in your text, the next step is to learn the rest of the tags.
| Tagb> | Example | What it does |
| <b>text</b> | text | Bold the text. |
| <i>text</i> | text | Put the text in italics |
| <font color="red">text</font> | text | Set the text color to red |
| <font face="arial">text</font> | text | Set the font to Arial |
| <h1>text</h1> | text |
Create a big headline size=1 (biggest) |
| <h2>text</h2> | text |
Create a big headline size=2 (not as big as size=1) |
| <img src="jimcamelride.jpg" width="160" height="120"> |  |
Insert a picture. The height and width are optional. |
| <a href="targetpage.html">Click Here</a> | Click Here | Create a link to the page "targetpage.tml" |
| <a href="targetpage.html"><img src="jimcamelride.jpg" alt="" width="160" height="120"></a> |  |
Turn our picture into a link. |
These are only a few of the available HTML tags. For a complete list refer to the W3schools html tutorials which give not only definitions but also examples. It's a really great site.
Using Notepad to type up HTML pages
You can type up web pages using Notepad, a program that comes with windows.
To start notepad, from the button in the lower left of the windows screen, select start -> programs -> accessories -> notepad.
When you create a file with notepad, it will normally be saved as a text (.txt) file. We don't want that. We want the file to be saved as a web page (.html). So, after typing your page, select file -> save as from the menu. When the file box comes up, before you do anything else, select file type = all files. Then enter a filename that ends with .html. If you forget to do the all files option, then it will make your html file into a text file with a name that ends in .html.txt and it will not work as a web page. This is very important. If you want to know if a file has been saved correctly, look at the icon that is created on the desktop. If it is an Internet Explorer icon then you have a web page. If it is a text document icon, then you don't have a web page. Go back and do "save as" again until you get the right icon.
Viewing your web page
Once you have typed up a web page, you need to view it. You can't see the formatting in Notepad so we wil have to open it in another program. We will use Internet Explorer, our web browser.
Make sure you know where you saved your file! Find the icon for the file. You can view the file by dragging and dropping it on Explorer. Or you can open it from explorer using the file -> open command. Or you can just double-click on the file. Note that the file's name has to end in .html for this to work. If you have problems make sure the name and icon for the file are correct. If that's the case go back to the instructions for saving the file and repeat.
To make changes
Remember, every time you make a change to your file, you have to save in Notepad and then reload in Explorer. The reload button looks the diagram below. Different versions of Explorer, Safari and Windows will be similar.
![]() The reload page button for Explorer
The reload page button for Explorer
Creating a simple page with Notepad
As a sample project we will create a page with a picture, some text, and a list.
Downloading a Picture
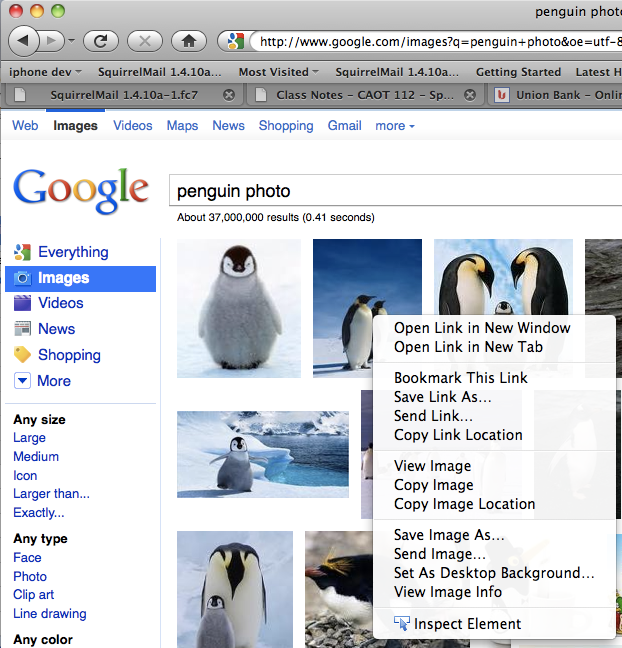
For our web page, we are going to need a picture of a Penguin. Do a google search for "penguin photo" and find one that you like. Right click (on the Mac, control-click) on the image. A menu will pop up as shown below:

From this menu choose "Save Image As" which is near the bottom of the list. Save the image to the folder where you will be working on your web pages. For this example I will work on the desktop. Later on if you are really building a real web page you should make a folder for your web site.
Common error: Make sure you know where you are saving your files. If you lose track of this you will lose your files and nothing will work right.Type up a Web Page
Open Notepad as described above and create a file called "namewebpage.html" where "name" is your name. For example I will name my page "jimpickrellfirstwebpage.html". Do not use capital letters and do not put spaces in the name of your file.
Here is the contents for your file:
<h1>Joe Student's First Web Page</h1> This Sam the penguin.<p> <a href="http://www.ubuntu.com/"> <img src="penguin.jpg" alt="PENGUIN here" width="254" height="270" /> </a><p> Sam the penguin likes to eat the following things:<p> <ul> <li>Sardines</li> <li>Mackerel</li> <li>More sardines</li> <li>Other fish</li> </ul> <P> If you click on Sam, you can visit the Ubuntu Linux site
Type up this page, and view it in the web browser. You will have to make some substitutions. Replace "joe student" with your own name, and replace the name of the penguin picture with the name that you used when you saved it. Note: the problem that troubles students the most is that many of them can't remember where they saved their files. It is very important to be careful where you save your files so that you can find them later.
View the Web Page you typed
Once you have typed up the file, save it, verify that you have the right icon type as described earlier, and then load it in Explorer to have a look at it. It should look something like this:
Joe Student's First Web PageThis Sam the penguin.Sam the penguin likes to eat the following things:
If you click on Sam, you can visit the Ubuntu Linux site. |
Congratulations! You have built a web page.
Assignment
As a challenge, try to complete a similar page. Use a picture of an animal or cartoon character that you can find on the internet. Any animal is fine. Include a picture, a header, a title, some text, and if you can figure out how to do it, a "bullet list".
When you have the assignment done, you should be able to copy and paste it into a gmail note and send it to me. Look at the email, maybe even send yourself a copy, to make sure it looks right.
If your computer is set up correctly, you should be able to send yourself a copy of your web page, and send me a copy too. If the computer is set up incorrectly, this may be a problem.
